
Somos un equipo de 8 personas UX, y todos usamos Windows (trabajando en Raona, una empresa de Microsoft Gold Partner :)). Hemos diseñado nuestras aplicaciones utilizando Adobe Photoshop CC durante los últimos 2 años, y estamos muy contentos con él. Sin embargo, toneladas y toneladas de recursos, plugins y herramientas de terceros se están desarrollando e integrando con Sketch, y Photoshop parece estar… abandonado. Lo último que desencadenó nuestra curiosidad por Sketch fue la nueva característica de Invision Inspect.
Pero bueno, estás en Windows … Sketch funciona sólo en Mac. ¿Vas a cambiar a un Mac? De ninguna manera. Construimos una máquina virtual con “El Capitán” que funciona genial, instalamos Sketch, y empezamos a diseñar (un rediseño del proceso de integración) con él.
Nuestro objetivo era decidir en un par de semanas si continuar con Photoshop o mudarnos a Sketch, así que en estas dos semanas probamos Sketch al límite para ver cómo respondía. Y lo hizo … Todavía estoy temblando.
Construimos una máquina virtual con El Capitán, instalamos Sketch y empezamos a diseñar. No vamos a volver a Photoshop.
Estas son las 3 principales razones por las que nos quedamos en Sketch (y realmente creemos que no volveremos a Photoshop).
- Bosquejo de símbolos y anulaciones vs. Objetos enlazados de Photoshop.
Photoshop tiene una característica interesante llamada Linked Objects (Objetos enlazados). Es esa idea de tener un elemento, reutilizarlo en todas las pantallas, y cuando se edita el «control base», se sincroniza automáticamente en cada «instancia».
Existen varios problemas al utilizar objetos Enlazados.
Al final tienes muchos (pero muchos) archivos .psb.
Sólo el primer padre se actualiza cuando edita un «control base». Cuando se tiene una jerarquía de anidación profunda (objetos enlazados dentro de otros objetos vinculados, dentro de otros objetos vinculados …), la actualización de todo se convierte en infierno. No puedes editar NADA en un objeto enlazado «instancia».
Con objetos vinculados, no puedes editar nada en una instancia de objeto. Con símbolos de Scketch puedes anular cualquier texto, cualquier imagen, cualquier icono y cualquier símbolo anidado en una instancia de símbolo. Ahorrarás mucho tiempo.
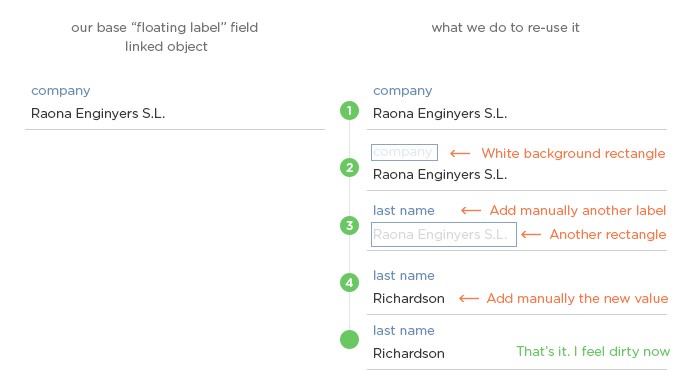
Utilizamos muchos campos de entrada «etiqueta flotante» en nuestras aplicaciones. Esto es lo que hacemos (en Photoshop) para «reutilizar» los objetos enlazados.

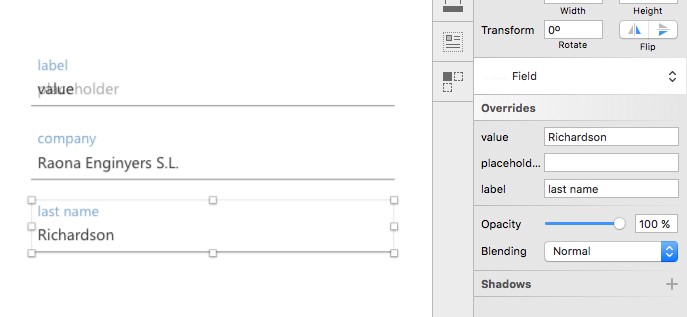
Sketch llama a esa idea, Símbolos. Y todo se vuelve fácil …
Orden – Los símbolos se colocan, ordenan y se hacen visibles en una página aparte
La sincronización funciona muy bien. Cambias cualquier cosa en un símbolo, y todo se actualiza inmediatamente.
Puedes reemplazar cualquier texto, cualquier imagen, cualquier icono, cualquier símbolo anidado en una instancia de símbolo.

No más hacks, no más pesadillas de mantenimiento. Es muy fácil.
- Agrupación y símbolos de cambio de tamaño
Digamos que diseñas una ventana modal en Photoshop (fondo de la ventana, el botón de cierre en la esquina superior derecha, un título y una descripción en el cuerpo modal, y un botón centrado en la parte inferior del modal). Estás orgulloso cuando has terminado de crear un objeto vinculado de ese modo para que cualquier persona en tu equipo pueda reutilizarlo a lo largo de sus proyectos.
Pero… cuando insertas esa misma ventana modal en otra pantalla, te das cuenta de que quieres que sea más ancha (la misma altura, pero sólo más ancho). Ya no puedes utilizar el objeto vinculado. Así que crear un duplicado del modal, hacerlo más grande, y luego reordenar todo en el modal manualmente (el botón de cierre, el título y la descripción, todo, se mueve manualmente).
Sketch proporciona una característica interesante por la que puedes decidir, para cada elemento dentro de un grupo o un símbolo, cómo debe ser su comportamiento cuando se redimensiona el grupo o el símbolo.
Y ahí tienes. Configuras el botón para flotar, el botón de cierre en la esquina y los textos para cambiar el tamaño. Y puedes cambiar el tamaño de la instancia de símbolo a tu gusto, y todo se mantiene en su lugar. Es magia.
- Recopilación de datos e imágenes con Craft
Esto no es algo acerca de Sketch en sí, sino una característica interesante incluida en el complemento Invision Craft para Sketch. Con Craft puedes rellenar tus diseños con datos de:
Una gran cantidad de datos preestablecidos regulares (nombres, fechas, moneda, funciones, …) e incluso puede configurar sus propios presets.
Imágenes de Unsplash, una carpeta de la caja de depósito de la tuya, o incluso cualquier imagen de todo el Internet (con la función «Web»).
Lo que más me gusta es que puede importar un archivo JSON y usar sus datos para rellenar tu diseño. Cada aplicación y Sharepoint que construimos tiene una gran capa de servicios web REST que proporcionan datos a las aplicaciones. Y todos ellos devuelven una respuesta JSON.
Todos sabemos que cada vez que rellenas tu diseño con «Lorem ipsums» muere un gatito, y que poblar con datos reales marca una verdadera diferencia con tu audiencia. Ahora puedes utilizar una respuesta JSON real para rellenar sus datagrids de diseño o listas en segundos (realmente, en segundos). Es súper impresionante.
- Razón de bonificación – Actualizaciones automáticas de estilos de texto
Solíamos trabajar con las bibliotecas de Creative Cloud para mantener todos nuestros estilos de proyectos organizados y nuestros diseños consistentes. La cuestión con CC Libraries es que se puede definir un estilo de texto, pero no hay forma de actualizarlo.
Imagina que tienes dos textos en una pantalla. Crea un estilo de texto de 16pt-OpenSans-DarkGray en la biblioteca de CC, y aplícalo a ambos textos.
Si ahora deseas que ambos textos tengan un tamaño de fuente de 15pt, no hay manera de editar ese estilo base y de que se aplique automáticamente a ambos textos.
Cambiar estilos de texto en Photoshop es una pesadilla. En Sketch es cuestión de segundos, porque funciona como CSS.
Sketch sólo necesita definir ese mismo estilo de texto, aplicarlo a ambos textos y, siempre que decidas cambiar esa definición de estilo de texto, actualizará automáticamente todos los textos de sus pantallas que utilizan ese estilo (como CSS). Puedes seleccionar cualquier texto que utilice ese estilo, cambiar cualquiera de las propiedades de texto y volver a sincronizar el estilo para que esas modificaciones se muevan a la definición de estilo de texto base y automáticamente se actualizan automáticamente todos los textos que utilizan ese estilo.
Conclusión
Para nosotros, trabajar con Sketch significa montar una máquina virtual con un Mac, aprender muchas cosas de MacOS y atajos, y empezar desde cero muchos diseños (porque no podemos reutilizar nada de lo que teníamos en Photoshop), pero incluso con todo esto, Sketch absolutamente vale la pena.
Hemos utilizado Sketch algún tiempo (4 proyectos) y realmente no podemos ver ningún motivo o situación para volver a Photoshop.
¡Espero que esto ayude! 🙂